ABC Browser Circus
this is a random, very small text. no one would care to read it, but you <3
description
Welcome to the ABC Browser Circus (ABC), where acrobats juggle with hyperlinks, dance across scrolling grids and jump through open server ports.
This course introduces the students to the history of the internet, the World Wide Web, and specifically to the browser as a cultural object and its role in (net)art; in parallel, it teaches web development and guides the students to create three web-based projects. Theory and practice-based components are each conducted during one of two 75 minute classes per week.
Guest speakers may include artists that use the web as their primary medium as well as professionals working in curation and preservation of internet-based art.
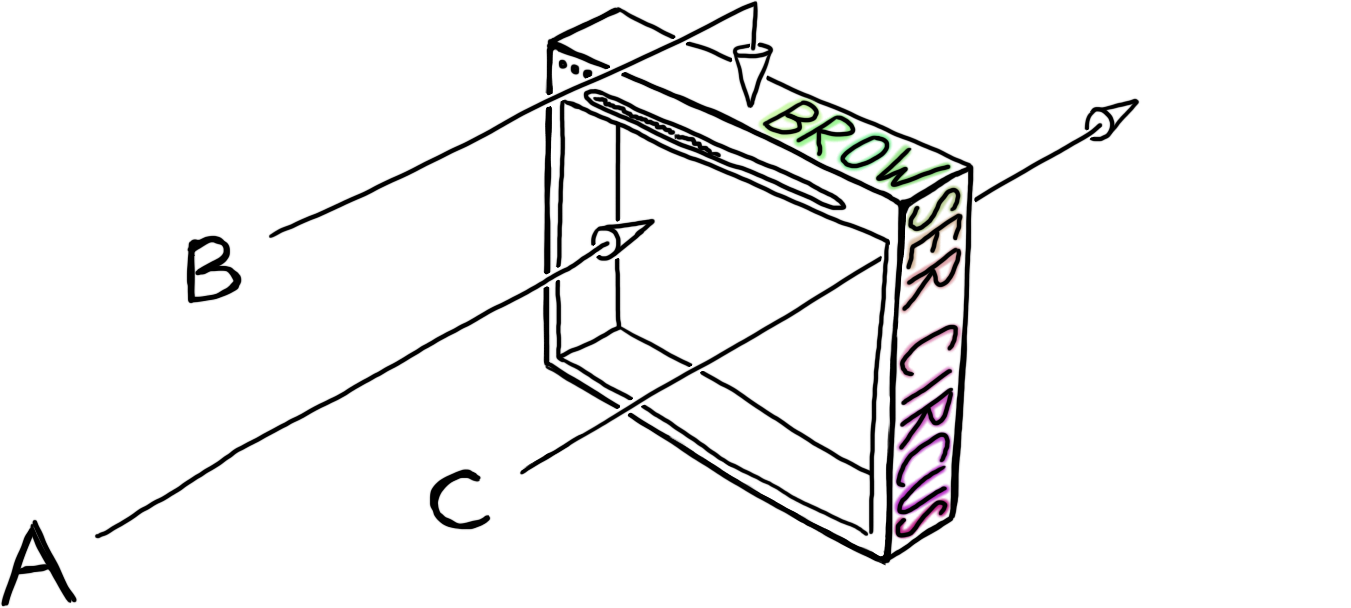
The practical component consists of three, consecutive parts (A,B & C, illustrated in the diagram below) that build on top of each other, are informed by the theory, and result each in one project.

info
- Instructor: Leon Eckert, leon.eckert@nyu.edu
- Class Times: Tuesdays & Thursdays, 1:45pm-3:00pm (calendar invite on request)
- Class Location: AB 824
- Office Hours: Wednesdqys, 12:30 - 2:30 pm (sign up) (may be adjusted to best fit our timezones)
- Course GitHub: https://github.com/leoneckert/abc-browser-circus
- Official Syllabus (NYU access) (updated soon)
- Course Roadmap (NYU access)
useful links:
schedule
⬇️
1
class
Tuesday, Sep 13
Hello, World!
Low Bandwidth
Exercise: visit each other's computer folders.
What is the internet?
The Internet / The World Wide Web
How to master this class / What to expect from this class
Brief: Hyperlink Gallery
Links: Today's Slides, Course GitHub, Hyperlink Example, networks.land, submarinecablemap
optional:
lab
Thursday, Sep 15
Due today: Coding Foundation
HTML, CSS, JS: Techniques for creative production Part I
Review Coding Foundation
DOM
Events & Callbacks
(Advanced) Loops
ES6 Cheatsheet
Links: Today's Slides, Creative Volume Sliders, Array Methods, String Methods, JavaScript ES6 Intro, JavaScript ES6 Cheatsheet, CSS Layout Tutorial, Responsive CSS: Breakpoint Demo, Responsive CSS: Flexbox, Yehwan Song's Wavy Slider
2
reading due
Monday, Sep 19
Due today: "High Infidelity" (reading)
class
Tuesday, Sep 20
The Self
Discussion of the reading (and your responses)
Inter / Net / Art / The Web / The Self
Links: Today's Slides, New Project Library (in progress), Virtual/Actual Relationship Problems
to do:
Project A ✔️
to read/watch:
optional:
"Prof. Dr. Style Top 10 Web Design Styles of 1993 (Vernacular Web 3)", Olia Lialina (2010)
"Download The True Story of the Internet", documentary
"Valley of The Boom (Episode 1)", Matthew Carnahan (2019)
"Breaking The Media Barrier: Net Art's Beginning", Josephine Bosma (2019)
lab
Thursday, Sep 22
Due today: Hyperlink Gallery, Mini Project #1
HTML, CSS, JS: Techniques for creative production Part II
explain schedule change
Variable scope
Responsive Layouts
check for mobile
Windows (coding)
Interval & Timeout (review in demo code)
Links: Today's Slides, Check if client uses mobile, Flexbox Guide, Window Pong, Window Clock, Window Object: Properties & Methods, setTimeout function, setInterval function, code: mobile check
to do:
3
reading due
Monday, Sep 26
Due today: "Vernacular Web (Part 1 & 2)" (reading)
class
Tuesday, Sep 14
Form & Aesthetic
Discussion of the reading (and your responses)
Touring Hyperlink Gallery (did already)
Various Forms
lab
Thursday, Sep 16
HTML, CSS, JS: Techniques for creative production Part III
CSS Animations
Web Audio API
Links: Today's Slides, W3School CSS Animation, Mozilla CSS Animation, Animista CSS Animation, CSS (animation) tricks, Performance Study of CSS animations, Animatable CSS properties, cursornoide (Peter Luining), ulp4 (Peter Luining), oscx12 (Peter Luining), beep (Peter Luining), Choreo-Graphic-Hypothesis, Web Audio API (documentation), Oscillator Piano, Oscillator Piano (Code), Oscillator Piano (Blogpost), setInterval and requestAnimationFrame, CSS Gooey Effect, class recording
to do:
4
no-class
Tuesday, Oct 4
Due today: Review of Mini Project #2
class
Thursday, Oct 6
Due today: Paper Prototype for Project A, Mini Project #3
Review
Work on Project A
Rotating 1-on-1 check-ins to discuss idea using the paper prototype
10 minutes each
to do:
5
lab
Tuesday, Oct 11
Work on Projects
Check out Mini Project #3
Techniques that may help:
Identify the technical challenges of your project; test solutions to them in isolated (simplified) context.
On a paper, sketch out the underlying logic of your page - what is the hierarchy that exists between the elements? where can container divs help to make the structure more clear? which button triggers which function ? which interval controls which movement? What other structural, or functional relations exist?
lab
Thursday, Oct 13
Work in Class
optional:
class
Saturday, Oct 15
Legislative Day! (Saturday)
Due today: Project A, Submission of Project A
Critique A
Share challenges you faced, solutions (if applicable), compromises and shortcomings of your project.
15 minutes presentation & feedback.
6
lab
Tuesday, Oct 18
Browser Extensions Part I
bookmarklets
anatomy of a Chrome Extension
intro: querySelector
Links: Today's Slides, Quick Bookmarklets Tutorial, Long Bookmarklets Tutorial, Full Chrome Extension Documentation, Chrome Extensions Getting Started Tutorial, Chrome Extension Permissions, Intro to JSON, DDoS attack on Dyn disrupts AWS, Twitter, Spotify and more (re FloodNet)
to do:
lab
Thursday, Oct 20
Browser Extensions Part II
background script
Links: today's slides, Chrome APIs, Hacking The Browser Examples, recording (from previous semester)
to do:
7
class
Tuesday, Oct 25
Due today: Prototype for Project B, Mini Project #4
Review
check put mini project 4
Work on Mini Project #5
Work on Project B
Rotating 1-on-1 check-ins to discuss idea using the paper prototype
If still time: super quick intro of everyone's project ideas
Evaluate Project Ideas:
Is it complicated enough?
Is it simple enough?
Is it crazy enough?
Is it beautiful enough?
Is it stupid enough?
lab
Thursday, Oct 27
Due today: Mini Project #5
Work on Projects
Drawing a diagram of the srcripts that run in your extension can bring clarity.
Solve problems in isolation, then bring them back into the full project.
Focus on the minimum you want your project to achieve first. What is a must-have? Which feature is would-be-nice?
8
class
Tuesday, Nov 1
to do:
lab
Thursday, Nov 3
Due today: Project B
Project B Presentations
9
lab
Tuesday, Nov 8
Creating with Servers Part I
Road Map for the next weeks
What is a server?
What is a localhost?
What is node?
Whats is NPM?
Coding "Express: Hello, World!"
Links: Today's Slides, Express Hello World, Recording of Class 2021, Recording of Class 2020, in class code
to do:
to read/watch:
class
Thursday, Nov 10
Field Trip
Links: recording
10
reading due
Monday, Nov 14
Due today: Reading: Cao Fei / Mattes
lab
Tuesday, Nov 9
Creating with Servers Part II
Glitch
Deploy (put online) your project with Glitch
More Express techniques: href, redirect, fetch
Tired of Server Off, Server On? (Nodemon)
---
Class Recording (from previous semester)
Links: Today's Slides, in class code
class
Thursday, Nov 17
Due today: Mini Project #6
11
class
Tuesday, Nov 22
Due today: Chatroom Tutorial
Socket Hackathon
Database / Firebase Tutorial (video) (technical difficulties between 25:00-30:00)
Database / Firebase Tutorial (files)
Book Individual Meeting for Project C Concept
lab
Saturday, Nov 26
Legislativ Day / Asynchronous
Due today: Paper Protoype for Project C, Mini Project #7
12
class
Thursday, Dec 1
Due today: Reading #4: Online Intimacy
13
lab
Tuesday, Dec 6
Testing
Feedback
Questions
Working Time
lab
most recent class
Thursday, Dec 8
Work in Class
14
lab
Tuesday, Dec 13
Due today: Project C